O motivo mais comum pelo qual os usuários desejam abrir o console do navegador é identificar problemas com edição de página, elementos de interface quebrados, bloqueios de comportamento incorreto e outros tipos de erros e conflitos de JavaScripts. No entanto, cada navegador tem seus próprios atalhos e etapas que, em última análise, permitirão que você abra o console e veja o back-end de uma página da Web que você visita.

Como abrir o console em seu navegador padrão
Como existem apenas quatro navegadores diferentes com mais de 5% de participação de mercado (Chrome, Safari, Edge e Firefox), mostraremos várias maneiras de abrir o console em cada um deles. Mas tenha em mente que, com cada navegador, os elementos e erros são geralmente codificados por cores e rotulados de forma diferente.
Como abrir o console no Google Chrome
No Chrome, existem três maneiras diferentes que permitirão que você abra o console integrado.
Independentemente da versão do Chrome que você está usando, você pode usar um destes atalhos para abrir e fechar o console integrado:
- F12
- Ctrl + Shift + J (Cmd + Option + J no Mac)
Lembre-se de que os mesmos atalhos também podem ser usados para ocultar o console. Por padrão, o console do Google Chrome ocupa exatamente metade da tela, mas você pode ajustar a proporção facilmente por meio do controle deslizante no meio e o navegador se lembrará da modificação na próxima vez que você abrir o console.
Se você deseja focar em um elemento específico, pode simplesmente destacá-lo com o mouse e clicar com o botão direito nele> Inspecionar. Isso abrirá o Elements guia e Estilos guia do console, permitindo que você se concentre no elemento em questão.

Inspecionando um elemento com o console do Google Chrome
No entanto, você também pode acessar o console por meio do menu GUI do Google Chrome. Para fazer isso, basta clicar no botão de ação no canto superior direito e ir para Mais ferramentas> Ferramentas do desenvolvedor .

Ferramentas de desenvolvimento
Se você deseja trabalhar da forma mais eficiente possível, aqui está uma lista de Atalhos do console do Chrome que você pode usar.
Como abrir o console no Google Microsoft Edge
Como qualquer outro navegador, Microsoft borda também possui uma ferramenta de console destinada a desenvolvedores que fazem depuração interativa ou testes ad hoc.
Esta ferramenta registra informações associadas à página da web que está sendo visitada. Você encontrará informações relacionadas a Javascript, solicitações de rede e erros de segurança .
A maneira fácil de abrir a ferramenta de console no Microsoft Edge é usando o atalho predefinido ( Tecla F12 )
Mas você também pode fazer isso por meio do menu da GUI clicando no botão de ação (canto superior esquerdo)> Mais ferramentas> Ferramentas do desenvolvedor .

Abrindo as ferramentas do desenvolvedor no Edge por meio do menu GUI
E semelhante à funcionalidade em outros navegadores, o Microsoft Edge também permite que você inspecione elementos específicos usando o console integrado. Para fazer isso, basta selecionar e clicar com o botão direito em um elemento e escolher Inspecionar elemento.

Inspecionando um elemento no Microsoft Edge
Aqui está uma lista com alguns atalhos úteis que você pode usar dentro do console integrado do Microsoft Edge:
| Iniciando o console no modo de foco | Ctrl + Mudança + J |
| Mudando para o console | Ctrl + 2 |
| Mostrar ou ocultar o console de outra guia DevTools | Ctrl + `` (retrocesso) |
| Executar (comando de linha única) | Entrar |
| Quebra de linha sem executar (comando multi-linha) | Mudança + Entrar ou Ctrl + Entrar |
| Limpe o console de todas as mensagens | Ctrl + eu |
| Filtrar registros (definir o foco para a caixa de pesquisa) | Ctrl + F |
| Aceitar sugestão de preenchimento automático (quando em foco) | Entrar ou Aba |
| Sugestão de preenchimento automático anterior / próxima | Seta para cima / Seta para baixo |
Como abrir o console no Mozilla Firefox
O console embutido no Mozilla Firefox funciona de maneira um pouco diferente dos outros equivalentes que analisamos até agora. O que quero dizer com isso é que ele será aberto automaticamente em uma janela independente, em vez de dividir a tela do navegador pela metade.
Isso permite uma abordagem mais produtiva para pessoas com telas secundárias, mas pode atrapalhar os usuários que precisam trabalhar com uma tela pequena. (Se você estiver neste cenário, pode usar o atalho Alt + Tab para alternar entre o Firefox e o console do navegador associado.
Para abrir o console do navegador integrado no Mozilla Firefox, você tem três opções:
- Você pode usar o atalho universal - Ctrl + Shift + J (ou Cmd + Shift + J em um Mac)
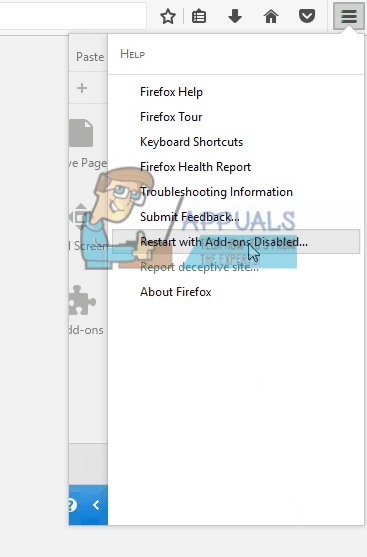
- Você pode abri-lo no menu de ação - clicando no menu de ação> Desenvolvedor da web> Console do navegador .

Acessando o console do navegador
- Ou você pode forçar o console do navegador a abrir diretamente iniciando o Firefox a partir da linha de comando e passando o argumento ‘-jsconsole’:
/Applications/FirefoxAurora.app/Contents/MacOS/firefox-bin -jsconsole
Nota: O Firefox também inclui um Console da web , que é muito semelhante ao console do navegador, mas é aplicado em uma única guia de conteúdo, e não em todo o navegador.
Como abrir o console no Google Safari
Ao contrário de todos os outros navegadores que vimos até agora, o Error Console no Safari está desabilitado por padrão. Por isso, você precisará realizar uma etapa extra para ativá-lo em seu navegador.
Para fazer isso, abra o Safari e clique no Preferências aba. Assim que estiver dentro do Preferências guia, clique na guia Avançado e marque a caixa associada a Mostrar Desenvolver menu na barra de menus.

Ativando o console no Safari
Agora que você tornou o console visível, pode abri-lo acessando o desenvolve guia na parte superior e clicando em Mostrar console de erro .

Mostrar console de erro no Safari
Tenha em mente que Safári tem uma maneira dinâmica de exibir o console de erro. Se a janela for pequena quando você abrir o console, você a verá em uma janela completamente diferente.
Caso deseje abrir o console na mesma janela de sua página, será necessário verificar se a janela do navegador está no tamanho máximo antes de abrir o console de Erro.

Abrindo o console de erro no Safari
Tag janelas 4 minutos lidos