Criando suas salas de RV
Há sim
- Depois de obter um modelo 3D / planta baixa no Archilogic, você pode ir para o editor de Móveis Archilogic para colocar os móveis em seus quartos. Se você não gosta de nenhum dos móveis e deseja importar o seu próprio, também pode importar modelos 3D de programas como o modelo 3D, SketchUp, Blender, 3ds Max. A Archilogic possui documentação sobre como importar modelos 3D de cada um desses programas.
- Se você está realmente criando um VR Showcase, você pode ir em frente e criar marcadores de câmera no Archilogic - eles centralizarão a câmera em partes “importantes” do seu modelo, como se você estivesse exibindo uma casa. Mas se você está seguindo este guia apenas para construir sua própria sala de RV, a perspectiva padrão em primeira pessoa é tudo que você precisa.
- Depois de fornecer / editar seu modelo 3D de acordo com sua preferência, é hora de transformá-lo em uma vitrine de realidade virtual.
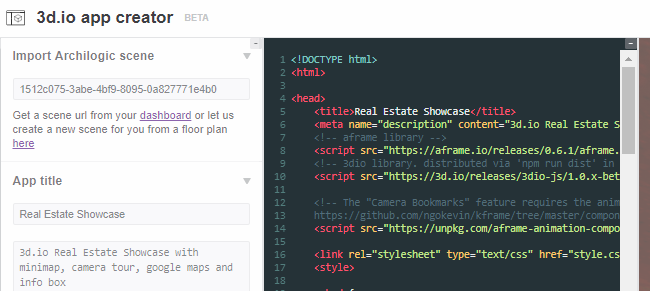
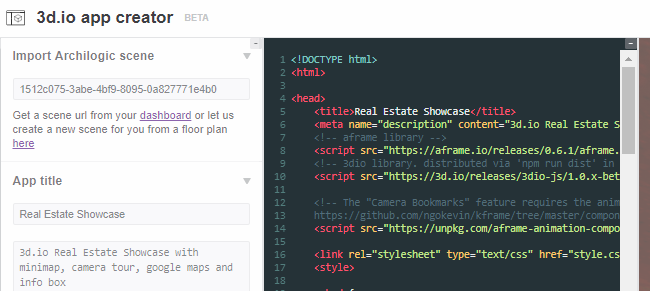
- Vou ao 3D.io AppCreator e clique em “Fazer uma cópia” no canto superior direito - isso clonará o modelo atual e criará um novo.
- Na caixa para “Importar cena do Archilogic”, cole seu código de sequência de cena / modelo 3D específico que você importou para o Archilogic anteriormente. Ele será importado automaticamente para a cena, junto com todas as suas edições de móveis, marcadores de câmera, etc.

- Assim que sua cena for importada, comece a personalizá-la totalmente ao seu gosto - adicionando uma 'imagem de fundo' ( o que parece fora das janelas, basicamente).
- Agora, o verdadeiro poder de tudo isso vem do editor A-Frame / HTML. Você acessa isso clicando na guia “Código” no App Creator. É aqui que você incluirá coisas que codificou em A-Frame / HTML, como uma mesa de pôquer em tempo real, uma tela de cinema, etc. Você pode ficar realmente complexo com isso.

- Se você deseja que seu VR Showcase seja 'multijogador', de modo que, por exemplo, seus amigos possam jogar em sua mesa de pôquer ou assistir a um filme com você, você vai querer um código A-Frame multijogador em tempo real. Você pode construir um sozinho se tiver experiência suficiente ou tentar um dos seguintes códigos A-Frame habilitados para multijogador:
- WebVR AFrame multijogador em tempo real
- AFrame em rede
- DD
Com exceção de Lance.GG que é realmente avançado e mais para desenvolvedores de jogos reais, um AFrame multijogador irá basicamente colocar “avatares” em seu VR Showcase para cada pessoa conectada - eles serão representados por 'entidades' que você pode personalizar normalmente no código AFrame.
Leia as instruções de cada um para ver qual é o melhor para você - normalmente, você apenas deixará cair o código do A-Frame na seção 3D.Io Code, mas também pode ser necessário executar um servidor em seu computador para que seus amigos se conectem .
É isso aí!
4 minutos lidos