No mundo moderno, se olharmos ao redor, podemos ver que tudo o que inclui a eletrônica é automatizado até certo ponto. As técnicas de automação mais recentes são adotadas por poucas pessoas em suas casas. Nesta era moderna, as pessoas devem optar pelas mais recentes técnicas de automação para tornar sua vida mais fácil. Normalmente em nossas casas, voltamos EM , FORA e definir a temperatura manualmente em nossos aparelhos de ar condicionado. Hoje em dia, um único componente como um módulo de relé pode ser usado para controlar vários parâmetros eletrônicos de uma casa, por exemplo, chaveamento de eletrodomésticos, monitoramento de alarmes de segurança, automação de portão de garagem, etc. sistema que permitirá que você controle seu ar condicionado usando um aplicativo móvel em vez de seu controle remoto. Como o celular Android é o mais comum entre as pessoas, um aplicativo android é a melhor opção para controlar nosso ar condicionado.

Controle de ar condicionado
Como configurar todos os periféricos necessários com ESP32?
Para fazer qualquer projeto, é preciso saber quais são os componentes básicos necessários para concluí-lo. Portanto, uma excelente abordagem antes de iniciar o trabalho é fazer uma lista completa de todos os componentes para economizar tempo e evitar a chance de ficar preso no meio do projeto. Uma lista completa de todos os componentes facilmente disponíveis no mercado é fornecida abaixo. Depois de organizar os componentes de hardware, projetaremos nosso próprio aplicativo Android para controlar nosso ar condicionado:
Etapa 1: Componentes usados (hardware)
- ESP32
- Módulo de exibição OLED MakerFocus I2C
- Resistor dependente de luz
- Pressionar no interruptor
- Receptor IR
- Resistor de 1K Ohm (x4)
- Transistor NPN BC 338
- Cabos Jumper
- Receptor TSOP
- Tábua de pão
- Carregador Android
Etapa 2: Componentes usados (software)
Como vamos fazer um interruptor sem fio , precisaremos de um botão para ligar e desligar. Queremos usar um celular para operar este botão, então precisaremos desenvolver um aplicativo para isso. O aplicativo mais conveniente é um aplicativo Android e precisamos instalar esses dois softwares para conectar a esse aplicativo. Ambos estão listados abaixo:
- Android Studio
- JAVA JDK
Etapa 3: Instalando o Android Studio
Antes de instalar Android Studio , instalaremos o JAVA JDK primeiro. Para instalar isso, clique no Exe Arquivo que você baixou do link acima e clique em Avançar até que seja instalado com sucesso. Agora, siga as etapas a seguir para que seu prompt de comando reconheça Java como um comando externo ou interno.
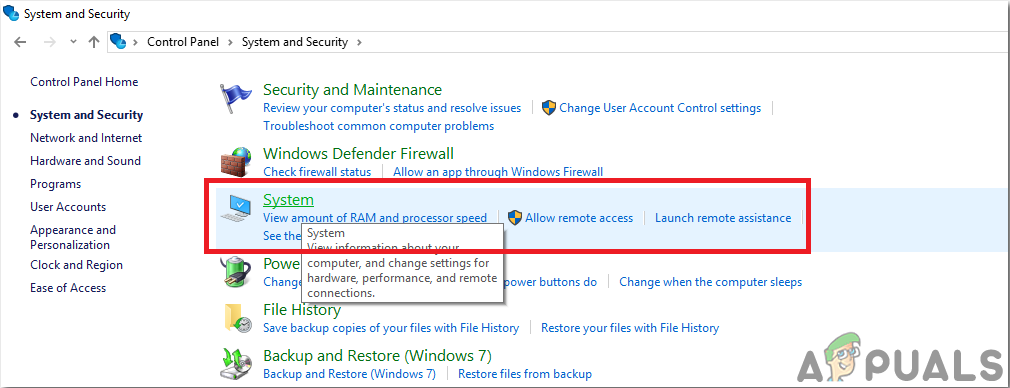
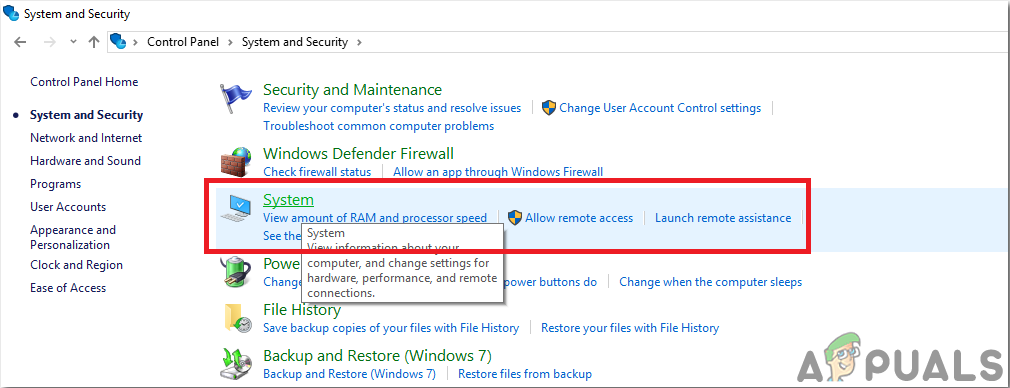
- Abrir Painel de controle e clique em Sistema e Segurança .
- Clique em Sistema.

Sistema
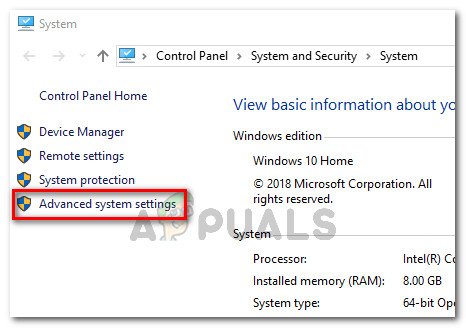
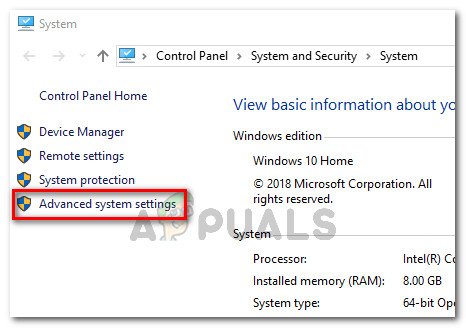
- Clique em Configuração avançada do sistema e então clique em Variáveis ambientais.

Configurações avançadas do sistema
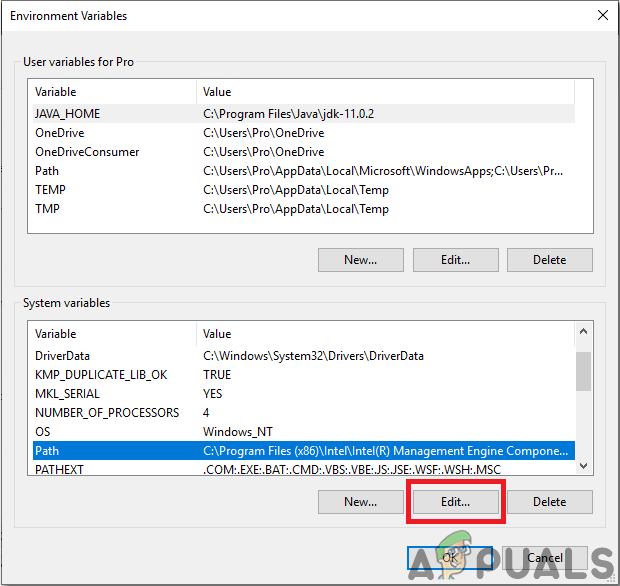
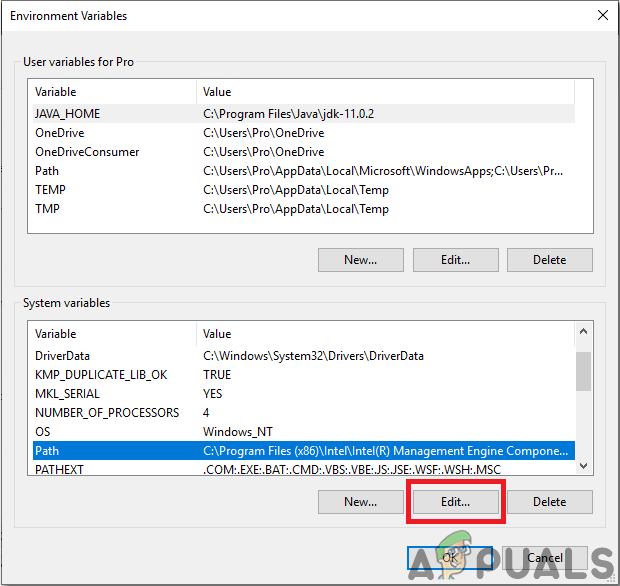
- Na seção Variável do sistema, clique no caminho e clique em editar. Uma nova Editar Variável Ambiental a caixa aparecerá.

Editar Caminho
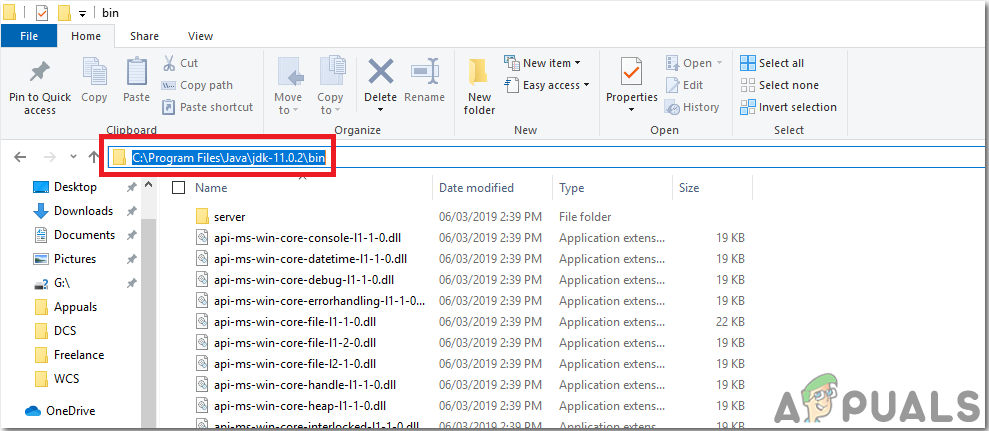
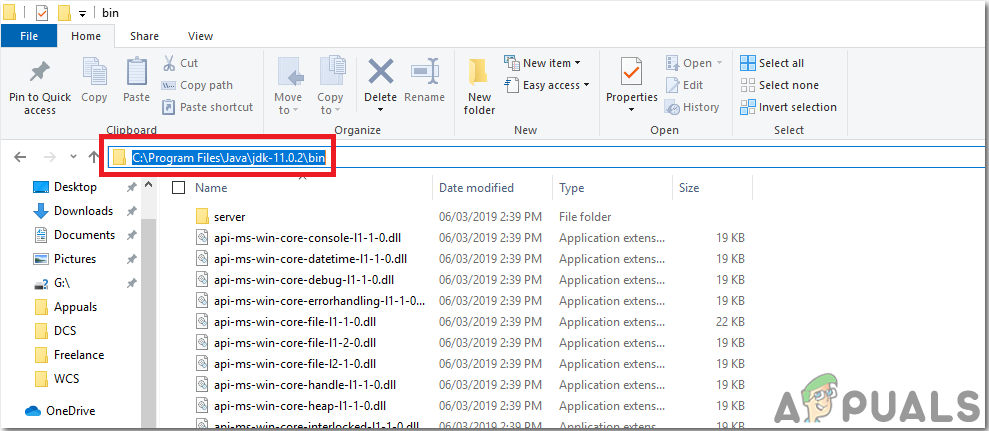
- Agora vá para C: Arquivos de programas Java no seu PC. Abra a pasta JDK, clique na pasta bin e copie o caminho dessa pasta.

Caminho da pasta bin
- Agora vá para a caixa Edit Environmental Variable e clique em new para criar uma nova variável. Cole o caminho que você copiou na etapa acima na nova variável e salve-o.
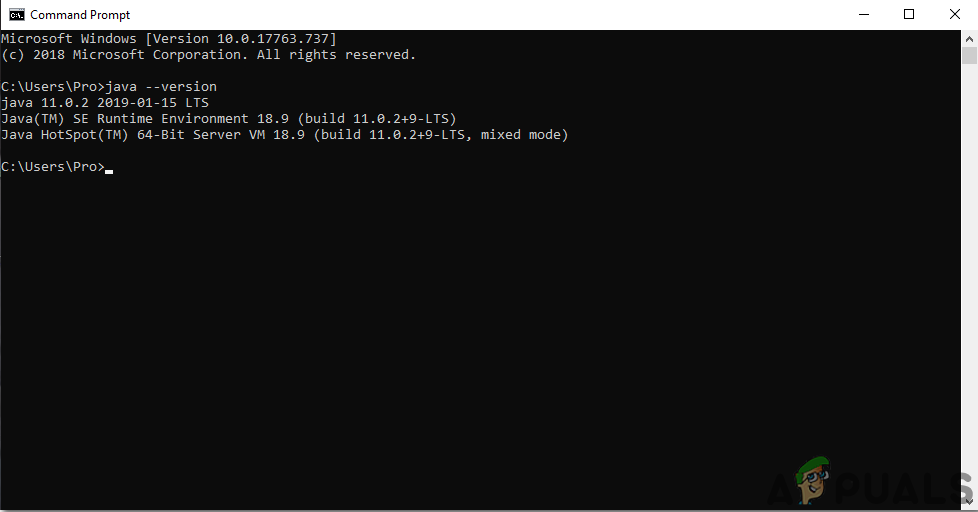
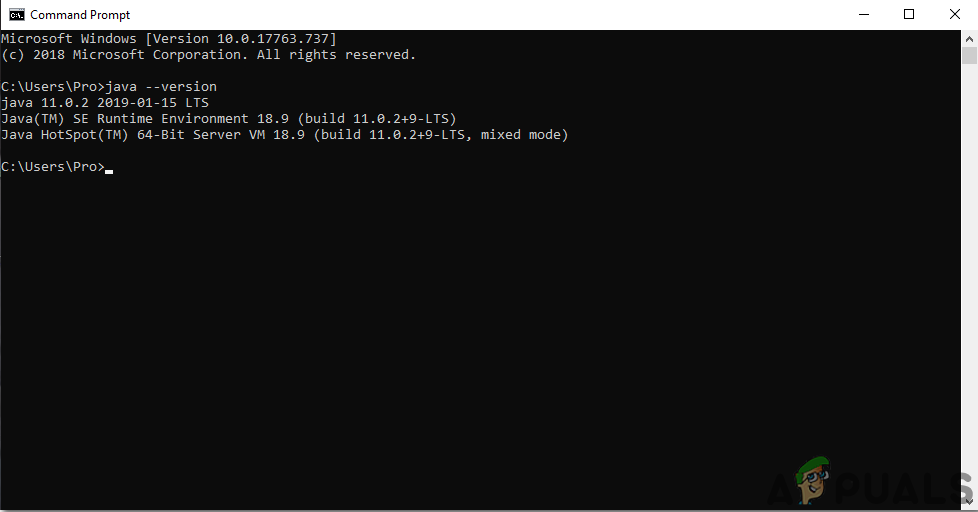
- Agora, para confirmar, se estiver completamente instalado, abra o prompt de comando e digite java –version.

Versão JAVA
Agora que você instalou o Java JDK com sucesso em seu computador. Vamos agora instalar o Android Studio em seu computador. Instalar este software é muito fácil. Você precisa abrir o arquivo baixado e clicar em Avançar até que o software esteja totalmente instalado.
Etapa 4: conexão com o Firebase
Agora que instalamos o Android Studio, vamos iniciá-lo e fazer um novo projeto para conectá-lo ao firebase. Para fazer isso, siga as etapas a seguir.
- Inicie o Android Studio e faça um novo projeto clicando no Atividade Vazia .
- Agora nomeie seu projeto como computerSwitc, selecionar Kotlin como idioma e selecione o nível mínimo de API de acordo com seu telefone celular.
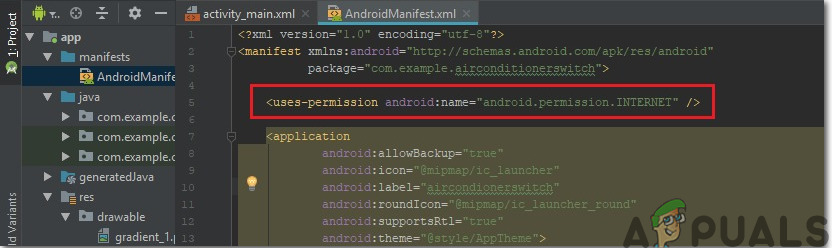
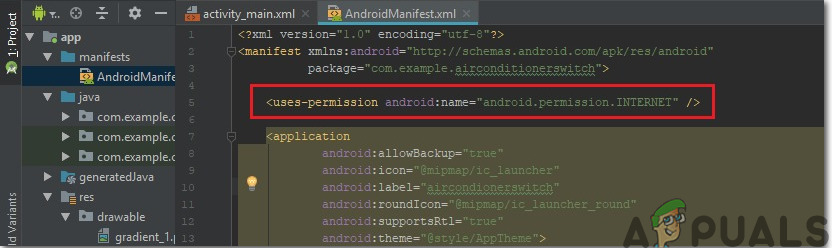
- Pois vamos usar a internet para controlar os pinos do pi framboesa. Vamos definir a permissão em nosso aplicativo para acessar wi-fi local. Para fazer isso, vá para app> manifestos> AndroidManifest.xml e adicione o seguinte comando.

Permissão de Internet
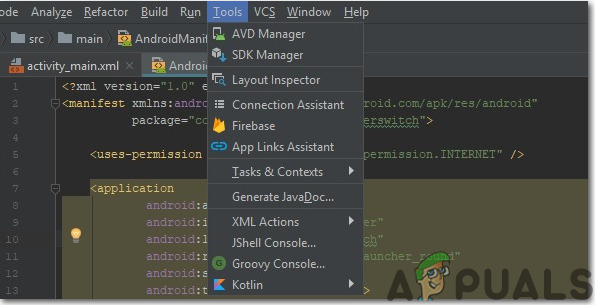
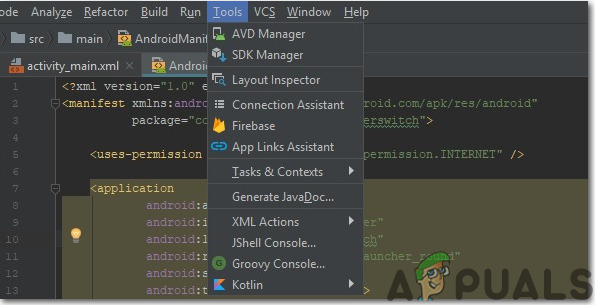
- Agora, clique em n Ferramentas. Um menu suspenso aparecerá a partir do qual, selecione Firebase.

Conexão Firebase
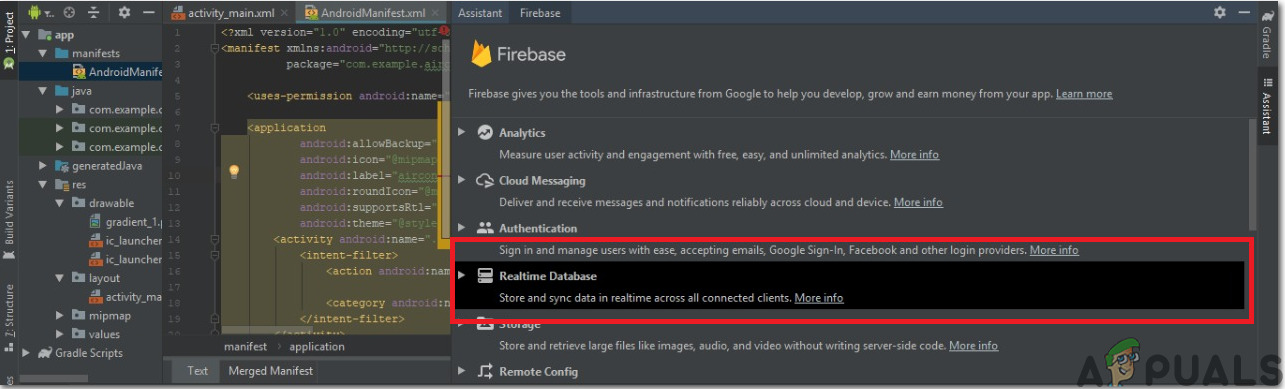
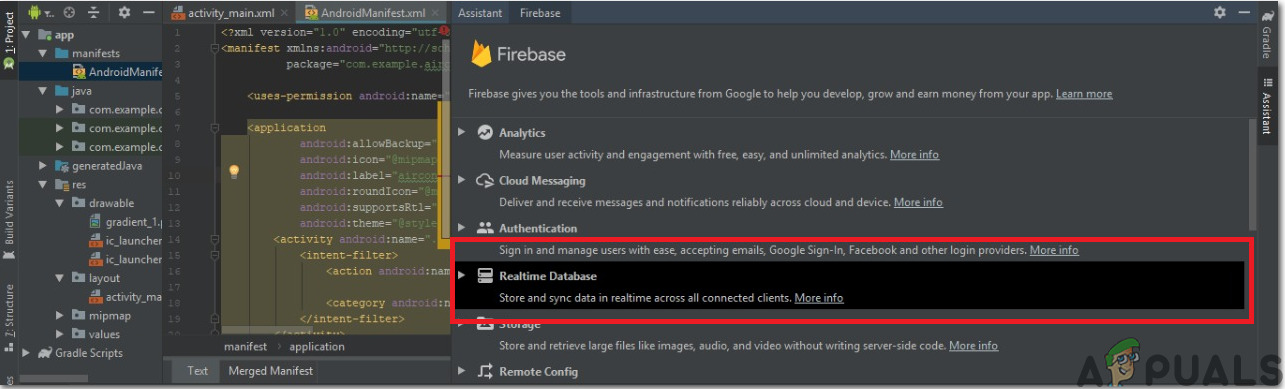
- Um grande menu aparecerá no lado direito da tela que fornecerá o menu de quase todos os serviços fornecidos pelo firebase. Mas, no momento, nosso foco principal é o Real-Time Database. Então clique em Real-Time Database. Um link para “ Salvar e recuperar dados ' vai aparecer. Clique nesse link.

Firebase Assistant
- Conecte-se Conecte-se ao Firebase botão. Ele o levará para o navegador da web padrão. Primeiro, ele pedirá que você faça login na sua conta do Gmail. Então clique em Adicione o Realtime Database ao seu aplicativo e aceitar as alterações.
- Agora vá para Firebase console . Lá você verá um projeto já feito. O logotipo do Android no ícone desse projeto significa que ele já pertence a um aplicativo Android.
- De desenvolve menu que aparece no lado esquerdo da tela, selecione Base de dados. Um botão de Criar banco de dados aparecerá à direita. Clique nesse botão.
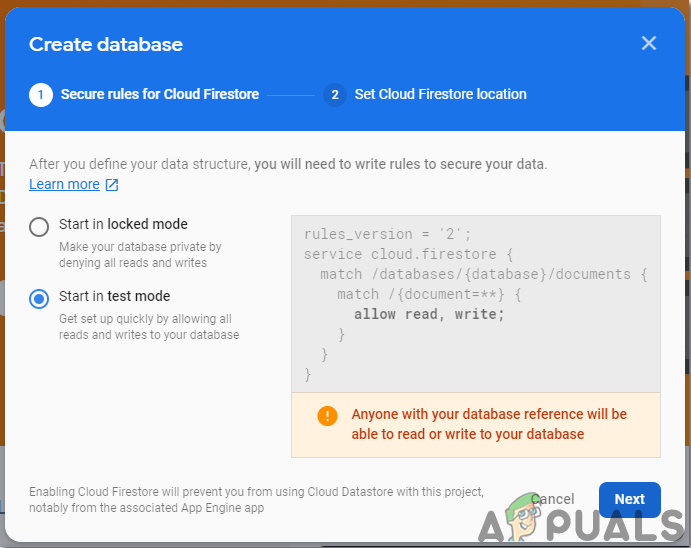
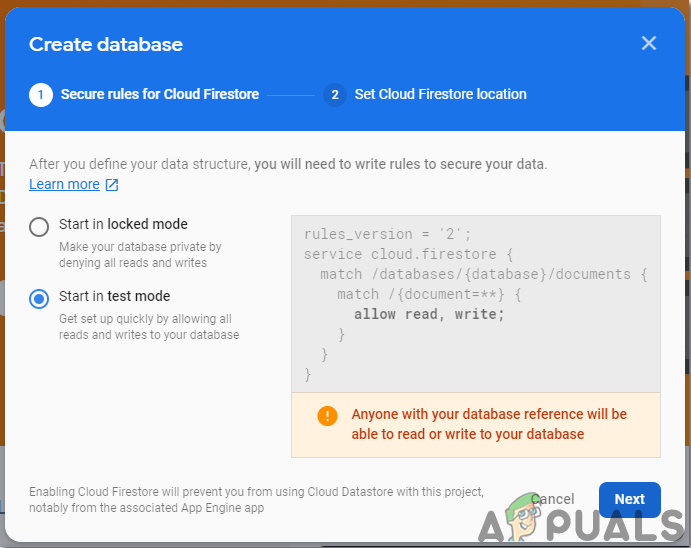
- Um menu aparecerá pedindo para definir o modo de seu banco de dados. Clique em modo de teste e então clique Habilitar .

Modo de teste
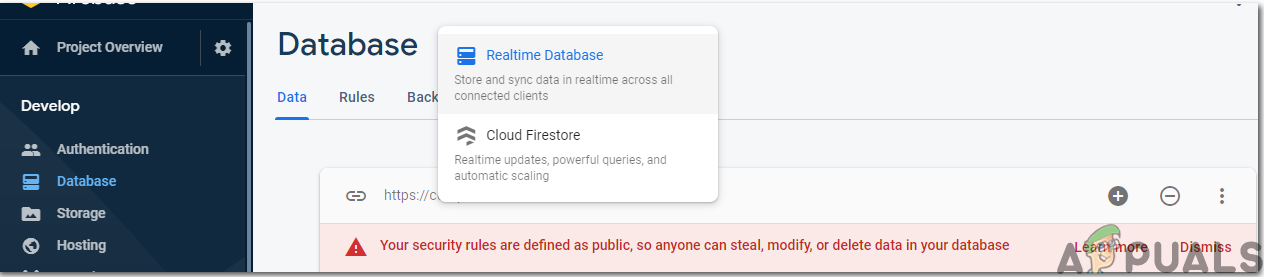
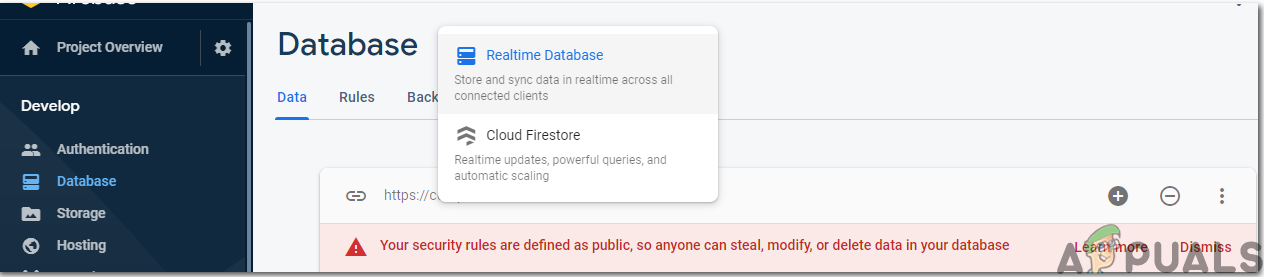
- Agora, uma etapa realmente importante a lembrar é mudar o Cloud Firestore para Banco de dados em tempo real. Para isso, clique no botão mostrado na imagem abaixo e altere a opção desejada.

Firebase em tempo real
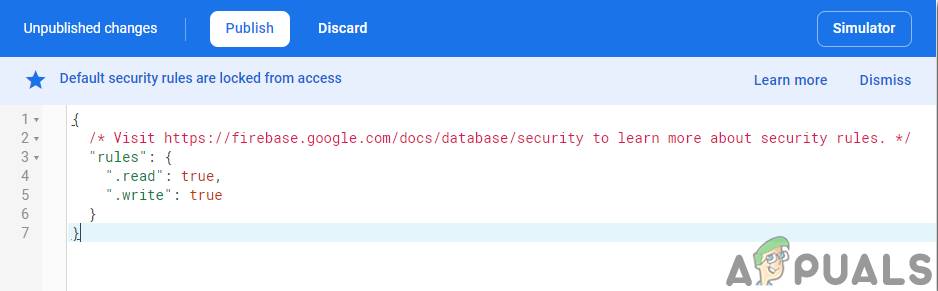
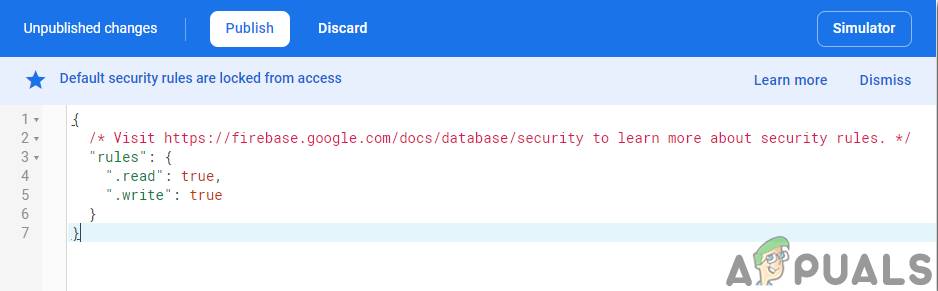
- Agora clique no Regras guia e altere as configurações para Verdadeiro . Assim que tudo estiver feito, clique Publicar .

Mudança de configurações
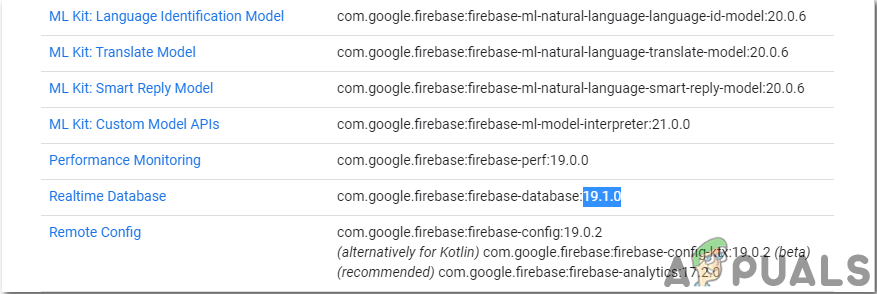
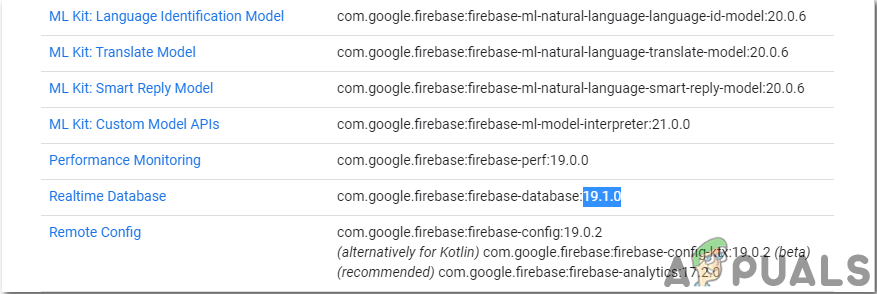
- Uma coisa que você precisa fazer, além de conectar o firebase, é atualizar a versão do banco de dados. Para isso, clique em vá para docs . Agora clique em guias e selecione Guias Android da lista que aparece na tela. Role para baixo até que uma tabela apareça. Procure Real-Time Database nessa tabela e encontre sua versão. no meu caso é 19.1.0.

Versão
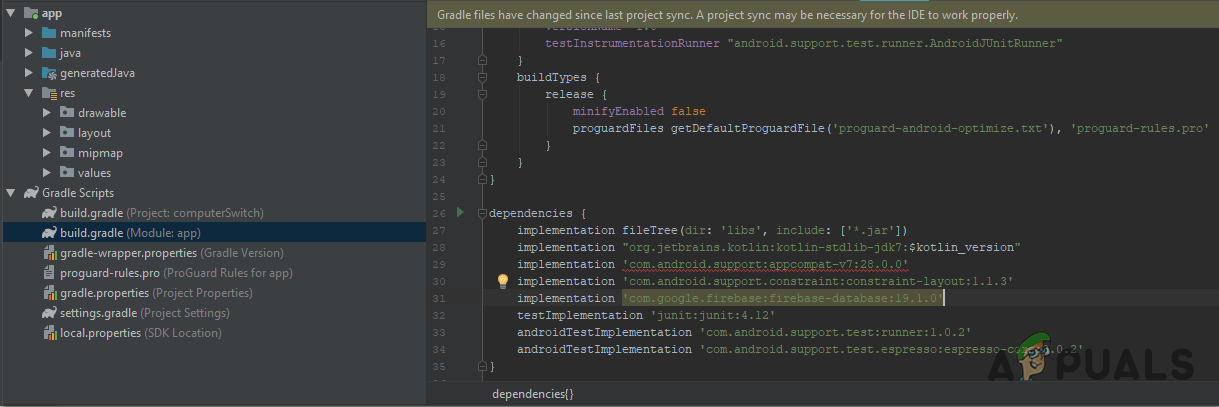
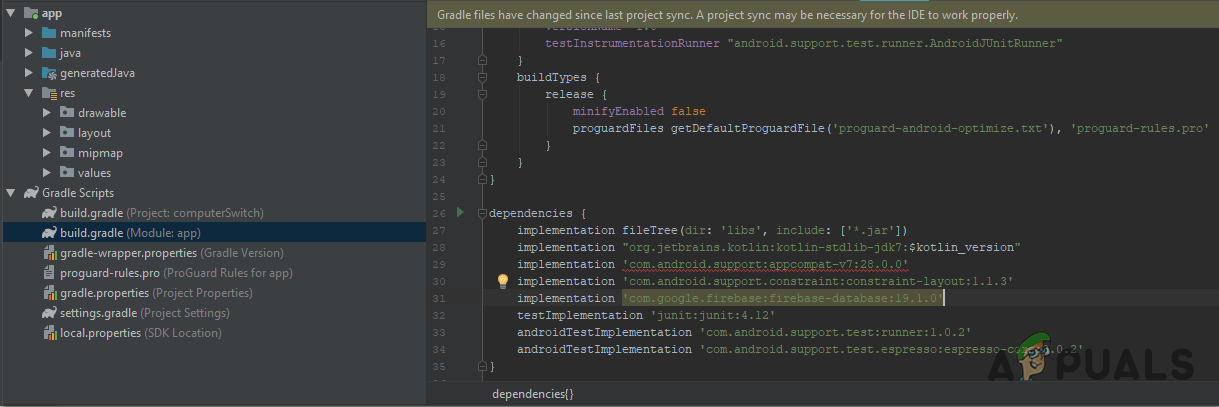
- . Clique em Scripts do Gradle, um menu no lado esquerdo da tela. Então selecione construído. gradle (Módulo: app). Agora no código, pesquise a versão do banco de dados Real-Time e substitua pela nova.

Versão Firebase
- Agora sincronize o projeto clicando no botão de sincronização que aparece na parte superior da tela.
Etapa 5: fazer o layout
Agora, como nosso aplicativo android está conectado ao firebase, vamos fazer um layout de nosso aplicativo que será usado pelo usuário para ligar ou desligar o computador. Para fazer um layout, vá para app> res> layout> activity_main.xml. onde iremos projetar um layout. Copie o código fornecido abaixo para fazer uma visualização de texto.
O layout de nosso aplicativo será semelhante a este:

Layout do aplicativo
Etapa 6: Primeiros passos com ESP32
Se você não trabalhou no Arduino IDE antes, não se preocupe porque um passo a passo para configurar o Arduino IDE é mostrado abaixo.
- Baixe a versão mais recente do Arduino IDE em Arduino.
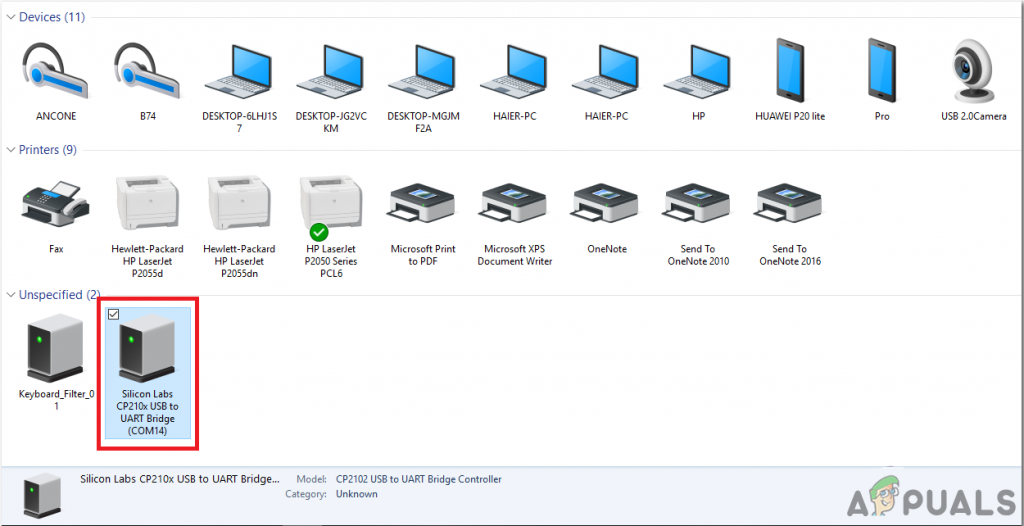
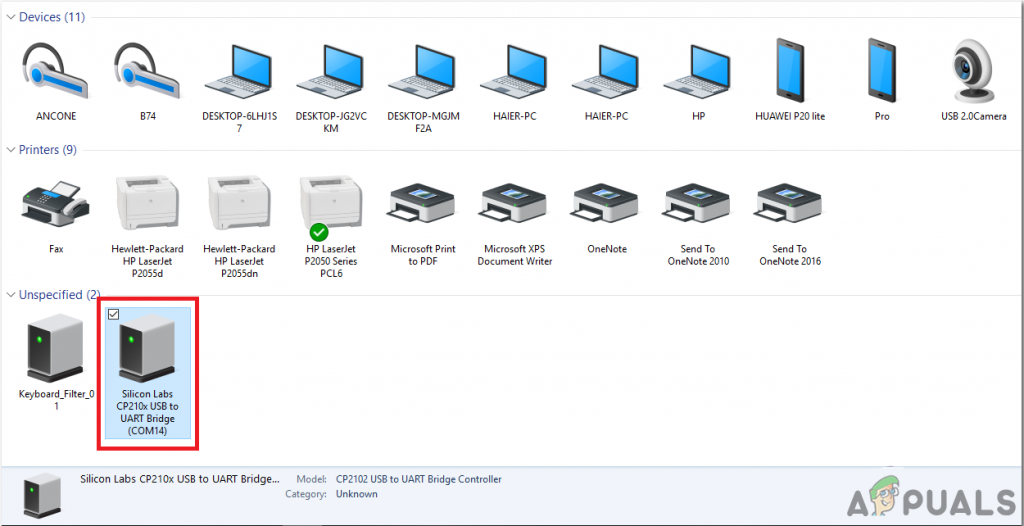
- Conecte sua placa Arduino ao PC e abra o painel de controle. Clique em Hardware e som. Agora aberto Dispositivos e impressora e encontre a porta à qual sua placa está conectada. No meu caso é COM14 mas é diferente em computadores diferentes.

Encontrar o porto
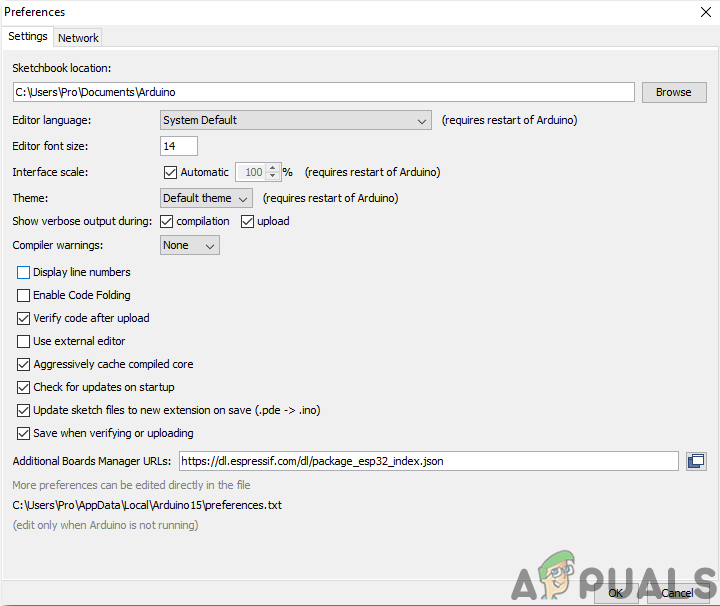
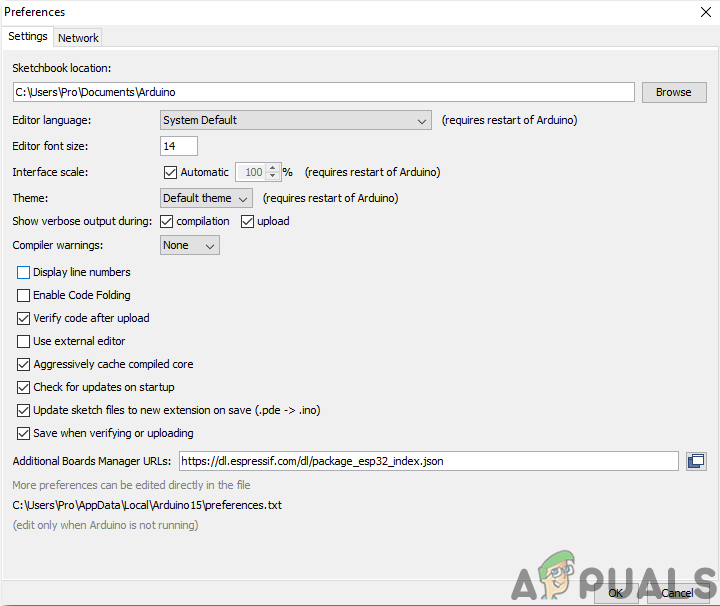
- Clique em Arquivo e em Preferências. Copie o seguinte link no URL do gerente da placa adicional. “ https://dl.espressif.com/dl/package_esp32_index.json '

Preferências
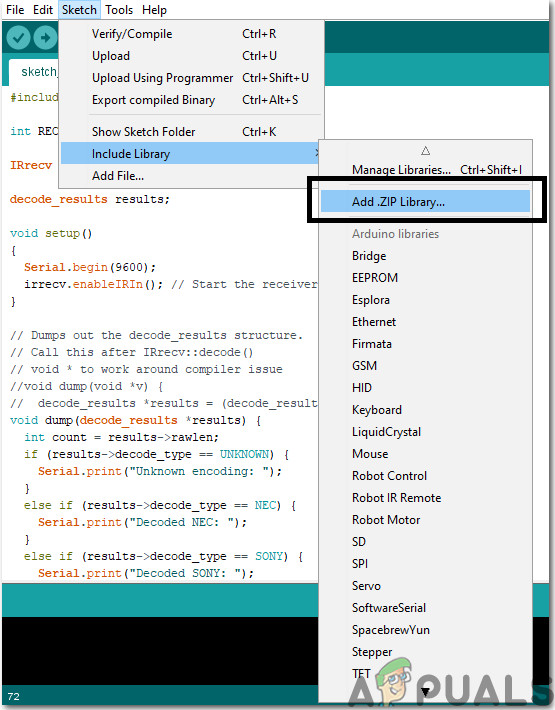
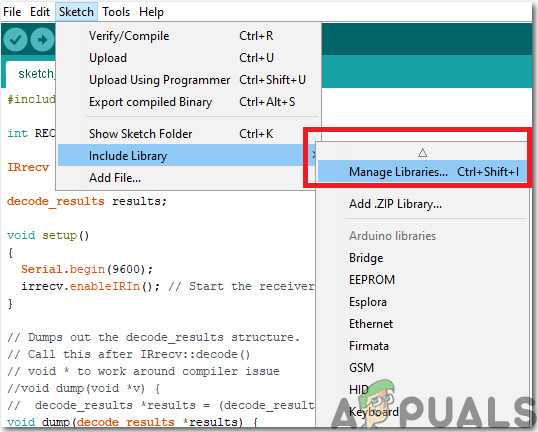
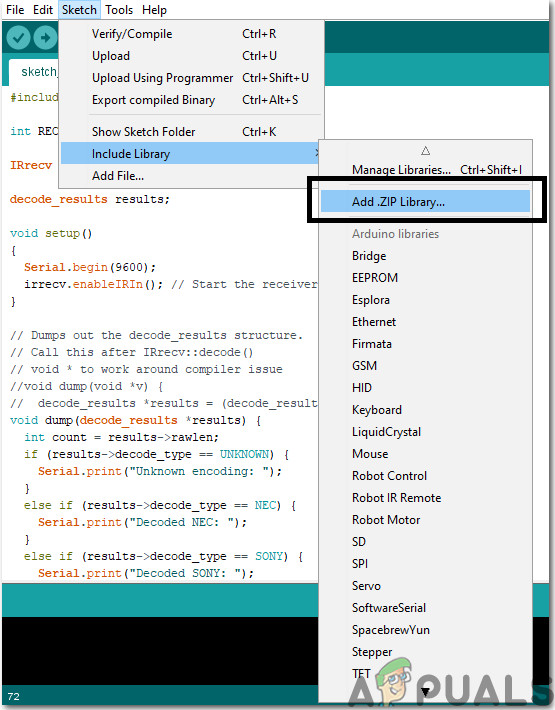
- Agora, para usar o ESP32 com o Arduino IDE, precisamos importar bibliotecas especiais que nos permitirão gravar código no ESP32 e usá-lo. essas duas bibliotecas estão anexadas no link fornecido a seguir. Para incluir a biblioteca, vá para Sketch> Incluir Biblioteca> Adicionar Biblioteca ZIP . Uma caixa aparecerá. Encontre a pasta ZIP em seu computador e clique em OK para incluir as pastas.

Incluindo Biblioteca
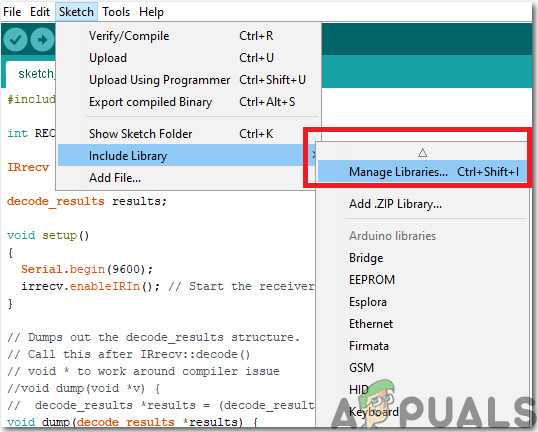
- Agora vá para Sketch> Incluir Biblioteca> Gerenciar Bibliotecas.

Gerenciar as bibliotecas
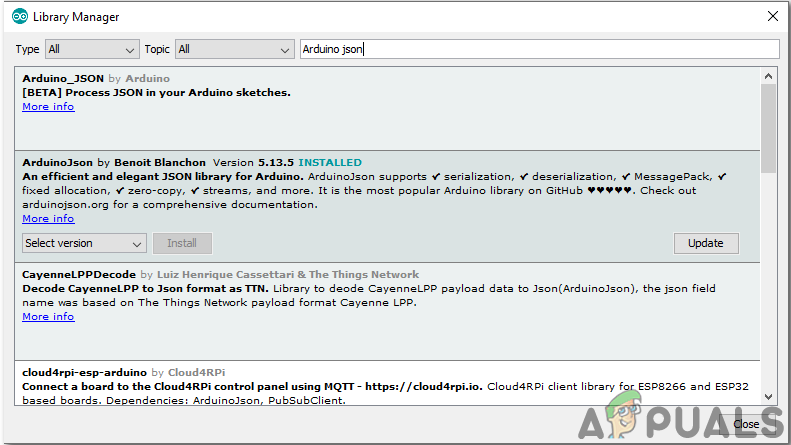
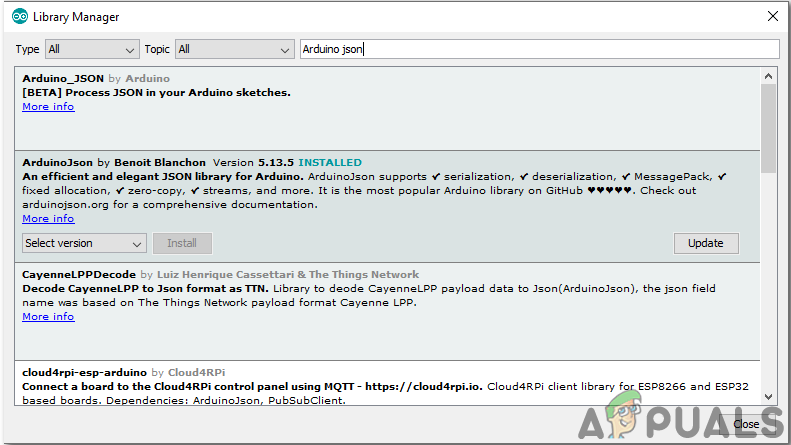
- Um menu será aberto. Na barra de pesquisa, digite Arduino JSON. Uma lista aparecerá. Instalar Arduino JSON de Benoit Blanchon.

Arduino JSON
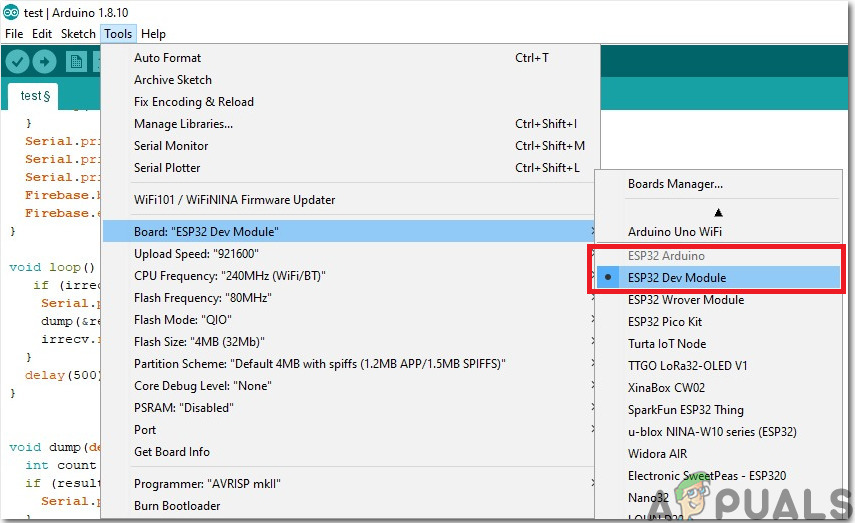
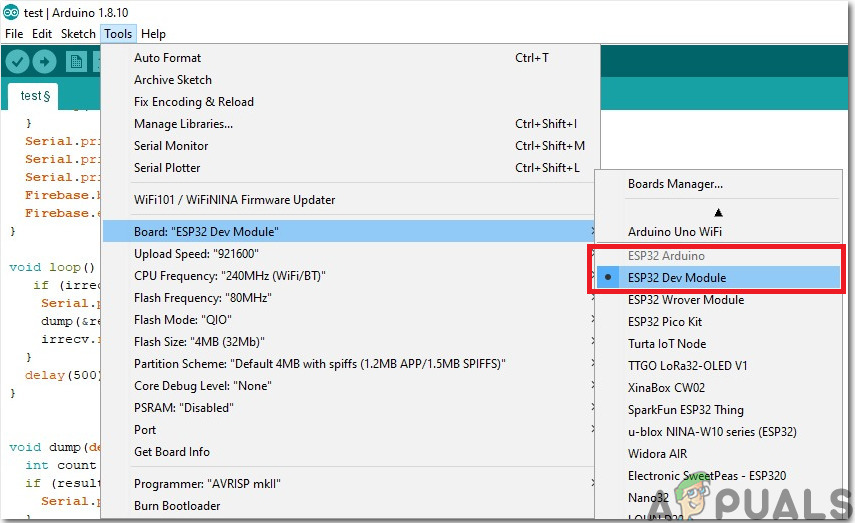
- Agora clique no Ferramentas. Um menu suspenso aparecerá. Defina o tabuleiro para Módulo ESP Dev.

Definindo o Conselho
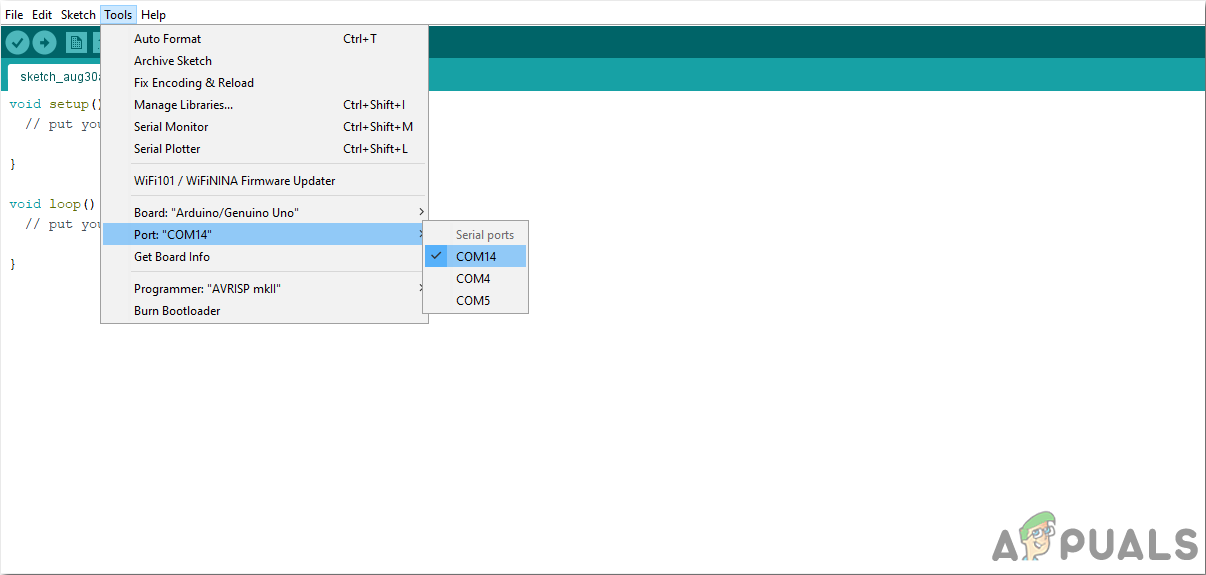
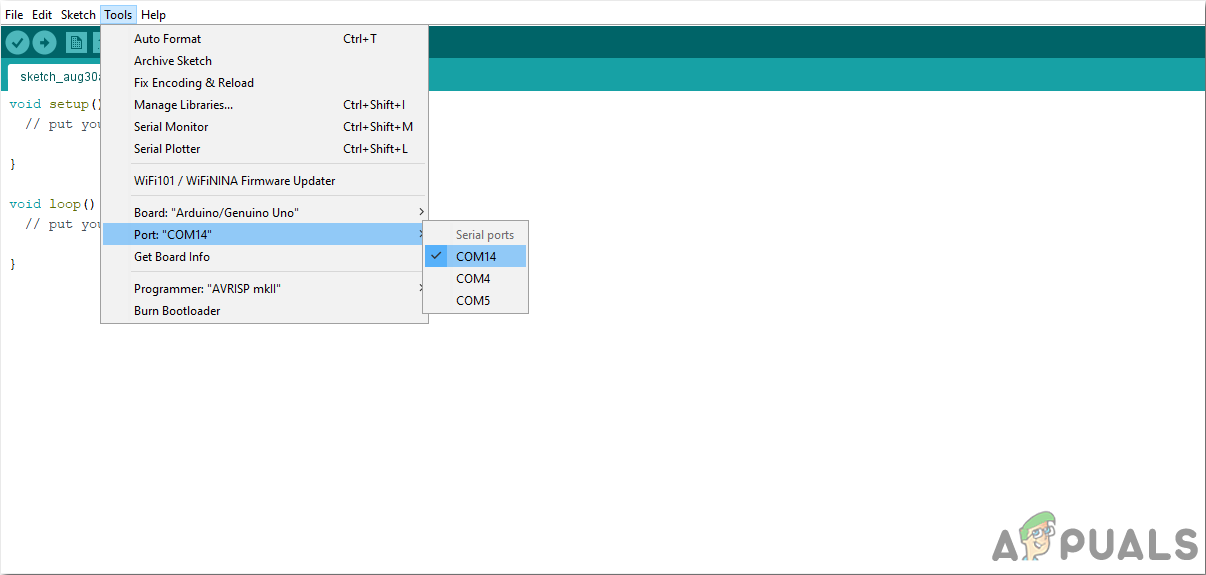
- Clique no menu Ferramentas novamente e defina a porta que você observou no painel de controle antes.

Porta de configuração
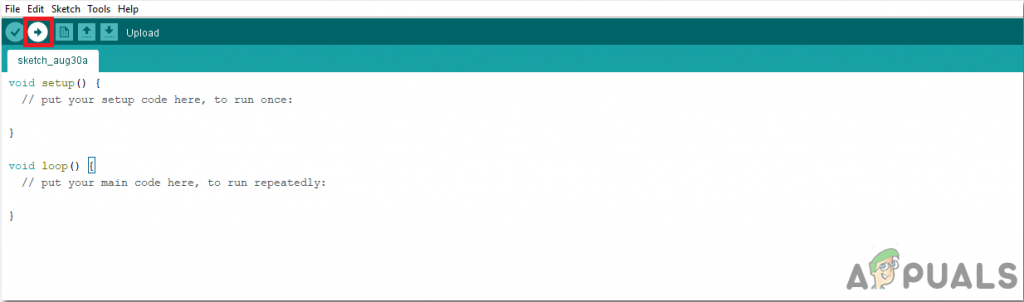
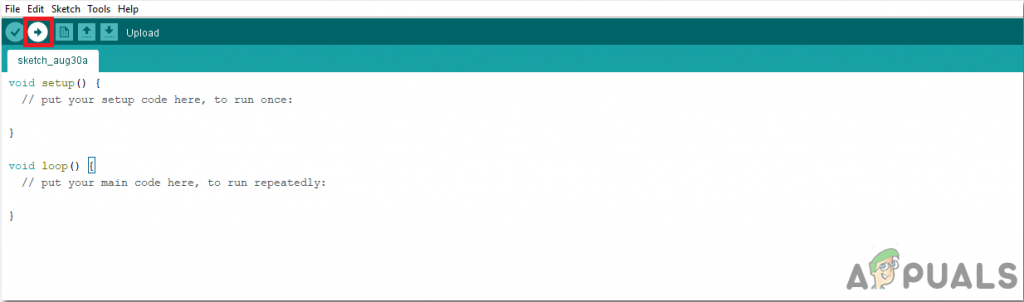
- Agora faça o upload do código que está anexado no link abaixo e clique no botão de upload para gravar o código no microcontrolador ESP32.

Envio
Portanto, agora, quando você enviar o código, pode ocorrer um erro. Este é o erro mais comum que pode ocorrer se você estiver usando uma nova versão do Arduino IDE e do Arduino JSON. A seguir estão os erros que você pode ver na tela.
No arquivo incluído em C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, de C: Users Pro Desktop airconditioner code code.ino: 2: C : Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: erro: StaticJsonBuffer é uma classe de ArduinoJson 5. Consulte arduinojson.org/upgrade para saber como atualizar seu programa para ArduinoJson versão 6 StaticJsonBuffer jsonBuffer; ^ No arquivo incluído em C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, de C: Users Pro Desktop airconditioner code code.ino: 2: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: erro: StaticJsonBuffer é uma classe de ArduinoJson 5. Consulte arduinojson.org/upgrade para saber como atualizar seu programa para ArduinoJson versão 6 retorna StaticJsonBuffer (). ParseObject (_data); ^ Várias bibliotecas foram encontradas para 'WiFi.h' Usado: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Não usado: C: Arquivos de programas ( x86) Arduino libraries WiFi Usando a biblioteca WiFi na versão 1.0 na pasta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFi Usando a biblioteca IOXhop_FirebaseESP32-master na pasta: C: Users Pro Documents Arduino libraries IOXhop_FirebaseESP32-master (legado) Usando a biblioteca HTTPClient na versão 1.2 na pasta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries HTTPClient Usando a biblioteca WiFiClientSecure na versão 1.0 na pasta: C: Users Pro AppData Local Arduino15 packages esp32 hardware esp32 1.0.2 libraries WiFiClientSecure Usando a biblioteca ArduinoJson em versão 6.12.0 na pasta: C: Users Pro Documents Arduino libraries ArduinoJson status de saída 1 Erro ao compilar para placa ESP32 Dev Module.
Não há nada com que se preocupar, pois podemos eliminar esses erros seguindo alguns passos simples. Esses erros estão surgindo porque a nova versão do Arduino JSON tem outra classe em vez de StaticJsonBuffer. Esta é a classe do JSON 5 na verdade. Portanto, podemos simplesmente eliminar esse erro fazendo o downgrade da versão do Arduino JSON de nosso Arduino IDE. Simplesmente vá para Sketch> Incluir Biblioteca> Gerenciar Bibliotecas. Procurar por Arduino JSON de Benoit Blanchon que você instalou antes. Desinstale-o primeiro e depois defina sua versão para 5.13.5. Agora, como configuramos uma versão antiga do Arduino JSON, instale-o novamente e recompile o código. Desta vez, seu código será compilado com sucesso.
Etapa 7: Compreendendo o Código
O código deste projeto é muito simples e é brevemente explicado a seguir. Além disso, o código com as bibliotecas necessárias também pode ser baixado em Aqui.
1. No início, precisamos incluir duas bibliotecas que serão usadas para conectar nosso código ao banco de dados Firebase e a segunda para usar o sensor de infravermelho com nosso microcontrolador. Em seguida, adicionaremos o host e a autenticação de nosso firebase porque, depois disso, nosso ESP32 seria capaz de encontrar nosso base de dados . Em seguida, forneceremos o SSID e a senha de nossa conexão de internet local. Então, temos que fazer um objeto para que possamos enviar e retirar dados de nossa nuvem. A seguir definiremos o pino ao qual nosso sensor será conectado e também faremos um objeto para manipular os dados vindos do sensor IR.
de int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); resultados decode_results;
2 void setup () , é o loop executado quando o botão de ativação é pressionado ou quando o microcontrolador é ligado. Aqui, iniciaremos o receptor do nosso sensor de infravermelho e escreveremos o código para começar a conectar nosso microcontrolador à conexão local de internet.
configuração vazia () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Inicie o receptor // conecte-se ao wi-fi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('conectando'); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); atraso (500); } Serial.println (); Serial.print ('conectado:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3 - void loop () é uma função que é executada repetidamente em um loop. Aqui este código verifica se os valores estão vindo do sensor.
void loop () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); despejar (& resultados); irrecv.resume (); // Recebe o próximo valor} delay (500); }Quatro. void dump () é uma função usada para primeiro identificar o modelo do controle remoto que está enviando o sinal ao sensor. ele também descarta a estrutura decode_results.
void dump (decode_results * results) {int count = results-> rawlen; if (resultados-> decode_type == UNKNOWN) {Serial.print ('Codificação desconhecida:'); } else if (resultados-> decode_type == NEC) {Serial.print ('Decodificado NEC:'); } else if (resultados-> decode_type == SONY) {Serial.print ('SONY decodificado:'); } else if (resultados-> decode_type == RC5) {Serial.print ('Decodificado RC5:'); } else if (resultados-> decode_type == RC6) {Serial.print ('Decodificado RC6:'); } para else if (resultados-> decode_type == PANASONIC) {Serial.print ('Decodificado PANASONIC - Endereço:'); Serial.print (resultados-> panasonicAddress, HEX); Serial.print ('Valor:'); } else if (resultados-> decode_type == JVC) {Serial.print ('Decodificado JVC:'); } Serial.print (resultados-> valor, HEX); Serial.print ('('); Serial.print (resultados-> bits, DEC); Serial.println ('bits)'); Serial.print ('Raw ('); Serial.print (contagem, DEC); Serial.print ('):'); para (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) resultados-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Etapa 8: Preparando o Hardware
Depois de gravar o código no ESP32, precisamos preparar o hardware e fixá-lo na parede ou em qualquer outro local adequado próximo ao ar condicionado. Anexe os componentes ao breadboard seguindo o diagrama apresentado na parte superior. Depois de montar o circuito, ligue o módulo ESP usando o carregador do Android. É melhor projetar o invólucro do hardware em casa ou simplesmente colocar o hardware dentro do estojo Raspberry Pi.
Etapa 9: G Toques finais
Depois de montar o hardware, iremos testá-lo. Conecte o carregador do Android ao ESP32, ligue-o e certifique-se de que seu telefone tenha uma boa intensidade de sinais do seu local conexão de internet . Abra seu aplicativo e pressione o botão, você verá que agora pode controlar seu AC com seu aplicativo móvel.
Isso é tudo por hoje, espero que você tenha gostado de ler este artigo e depois de fazer seu próprio protótipo para controlar seu ar condicionado em casa, não se esqueça de compartilhar sua experiência!